My biggest gripe with @TypeScript is that while it should follow API design, it often drives it. The beauty of JS is that it enables highly dynamic, flexible APIs that can provide great ergonomics, but TS tends to do very poorly with them so they’re often ruled out. The priority… twitter.com/i/web/status/1…
Web development has lost its way. The world is mired in a swamp of complex tools and patterns created by those who refuse to see how simple the web could be. It’s so bad that we refuse to see a way out. I want to build a web that’s rooted in the fundamentals.
90% of all engineering time is spent getting rows from a database into rectangles on a user’s screen. what pagination list UI eventually consistent pull to refresh offline CRUD replication lag templating connection pool reusable cell caching code are you working on today?!
Accounts are coming soon on roadmap.sh -- here is the sneak peek of the overall architecture for thos interested 🚀 pic.twitter.com/CtccdwudWK


Maybe the best example I’ve seen of overcomplexification, although I do like Kamran I hate this - implying that this level of complexity is necessary for (from what I can see) is a content site with a few pieces of functionality.
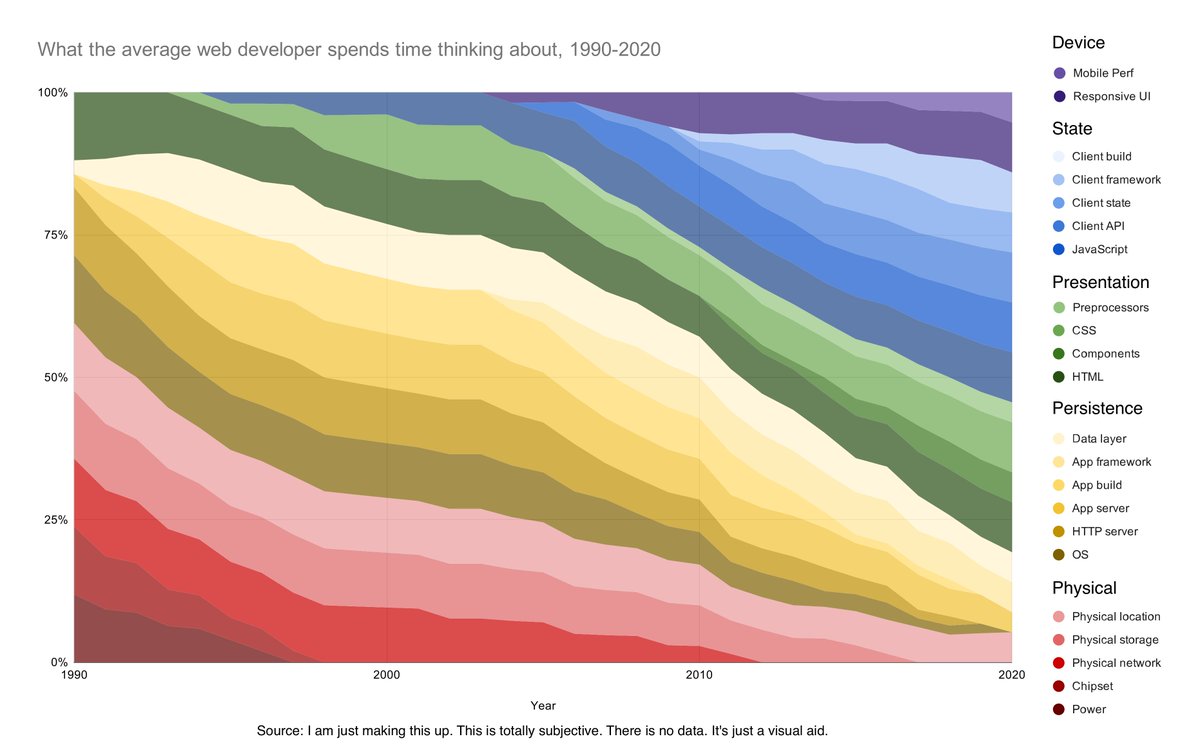
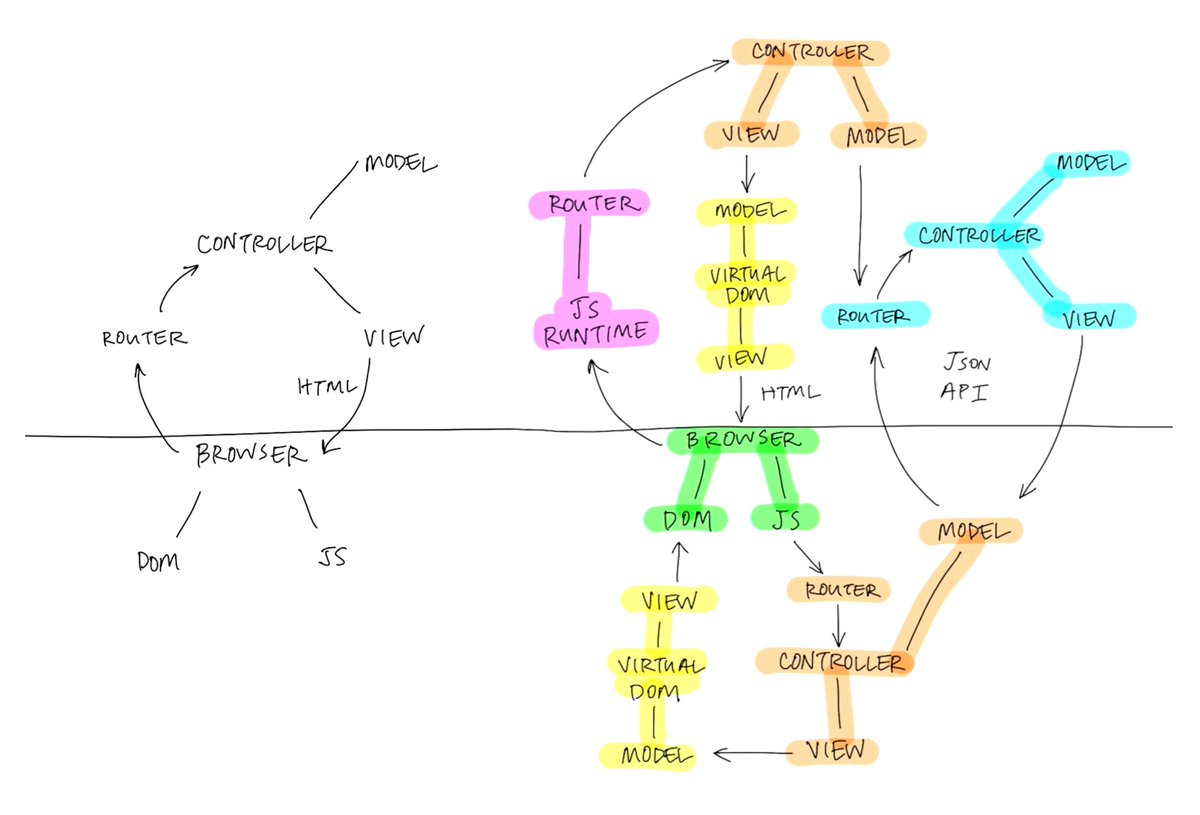
Has web development gotten too complicated? pic.twitter.com/mCkCfUYlmG

So years ago, I made slick carousel (which I’m not even allowed to work on anymore). It was egregiously successful. Tbh, I was embarrassed being the jquery carousel guy. I spent years trying to make more complex things to prove myself as a real engineer. That was a mistake.
Standards-based projects are at an advantage with all these new tools. If you use just plain JS, CSS and HTML, the new tools already support you. For newer standards like native CSS Module Scripts, I'm sure they'll get integrated directly into the tools over time w/o plugins. twitter.com/ScriptedAlchem…
Writing web apps in 2022 is so much easier when you stay away from the whole JavaScript business. Server side rendering is back in style.
The frontend community wants to wash its hands of the decade we lost without naming the causes and consequences of the dogma that swept away better, more grounded approaches and replaced them with MBs of JS. That's not a recipe for healing what was broken.

When I talk about frontend's lost decade, it's because folks don't grok how long the excesses of 2012-2022 JS "thought leadership" will continue polluting the ecosystem. The UX disaster is radiating from an earthquake of hubris to distant shores like a tsunami of derp. twitter.com/i/web/status/1…
Each React release alienates me more and more. It's not longer a "UI as a function of state" library, it's a framework with a ton of specific abstractions that teach you nothing about the platform where you're building. I don't know if I like that.
@andrewmcodes I just have to re-post this from @sstephenson’s RailsConf talk. This is why Rails wins. pic.twitter.com/jKANexCbRj

I am a professional software engineer that has been writing JavaScript for 25 years. I am incapable of setting up a modern JavaScript stack from scratch. If I cannot find a start repo with the set of tools I want to build already configured, I'm just stuck.












