Learn programming by playing games: Blockchain → cryptozombies.io SQL → mystery.knightlab.com JavaScript → warriorjs.com Go → codingame.com Python → codedex.io CSS → cssbattle.dev Java → tynker.com Git → ohmygit.org
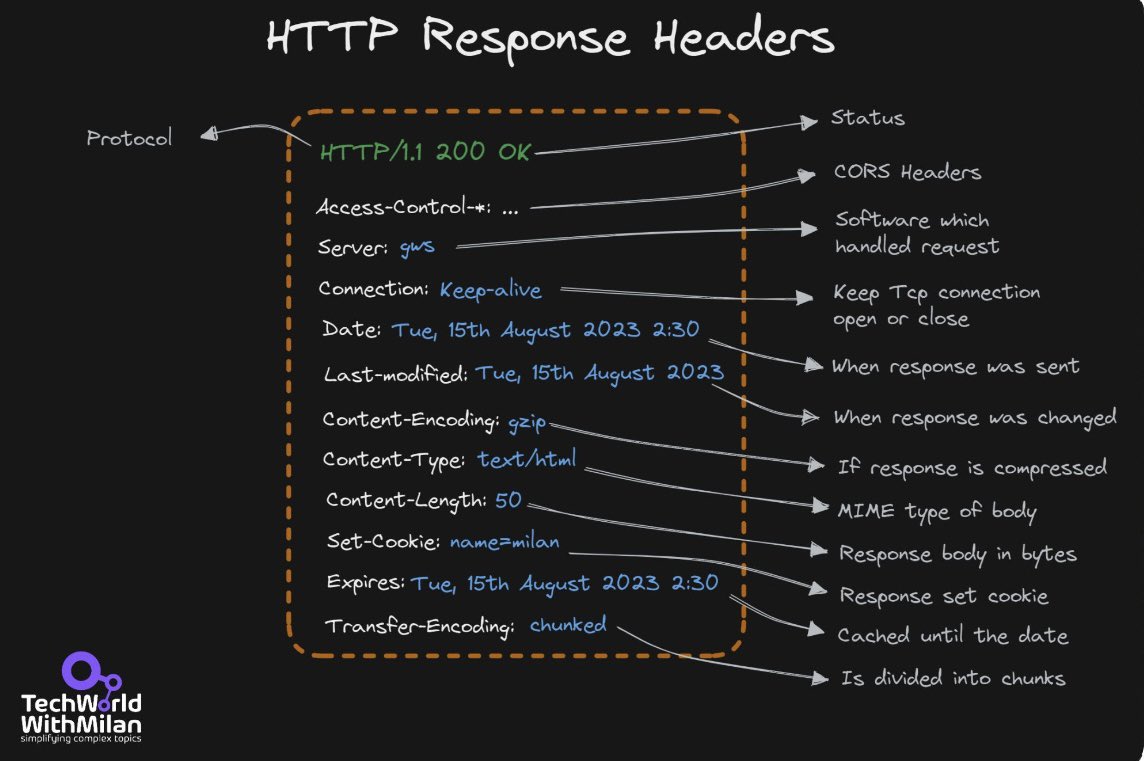
𝗨𝗻𝗱𝗲𝗿𝘀𝘁𝗮𝗻𝗱𝗶𝗻𝗴 𝗥𝗘𝗦𝗧 𝗛𝗲𝗮𝗱𝗲𝗿𝘀 The Hypertext Transfer Protocol (HTTP) header is a component of HTTP and transmits extra data during HTTP requests and responses. The server uses the HTTP header and the browser to share metadata about the document and the data… x.com/i/web/status/1… pic.twitter.com/2opHiZFYcM

✨ Working on a new blog post! It contains some of my favourite lil’ patterns in CSS. 😄 So far, it has 10 different demos like this one: pic.twitter.com/pi0Vd1Dk4N
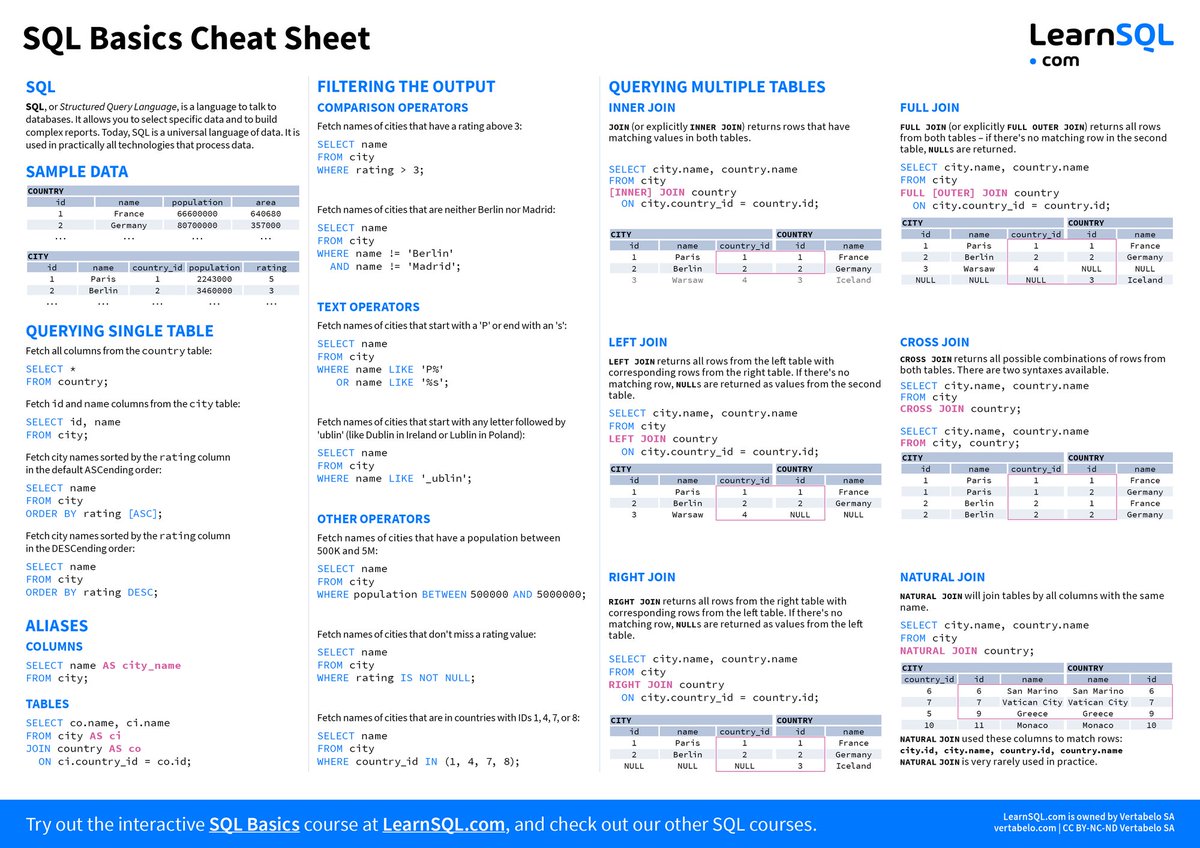
💎 SQL Cheat Sheet . pic.twitter.com/KJSbfh2MBC

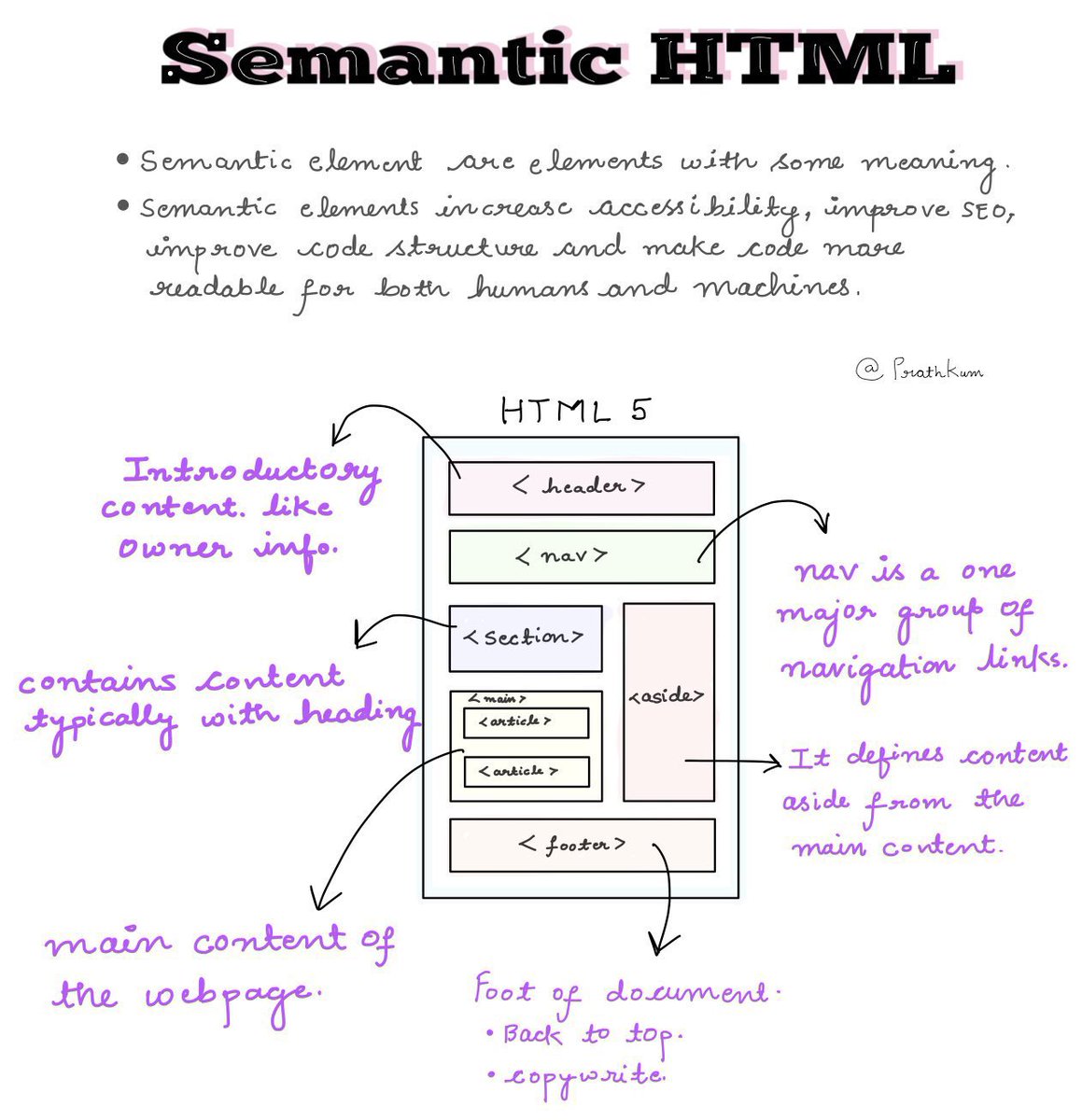
3 handy HTML and CSS notes! pic.twitter.com/g8obzE3UUd

Create web development masterpieces with these free CSS generators:
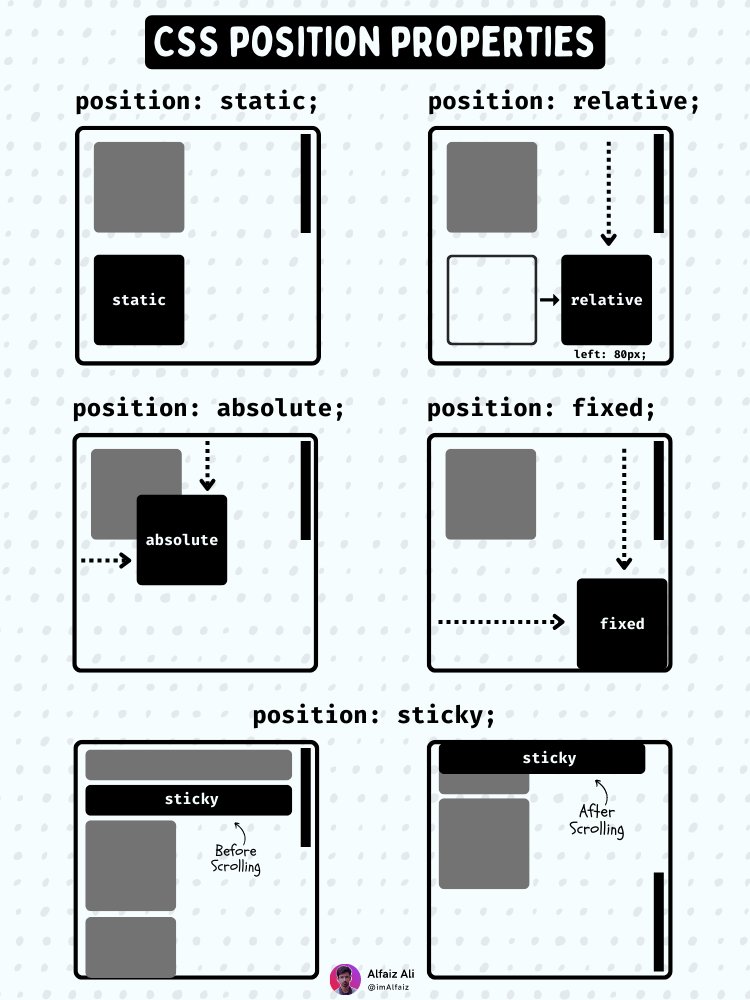
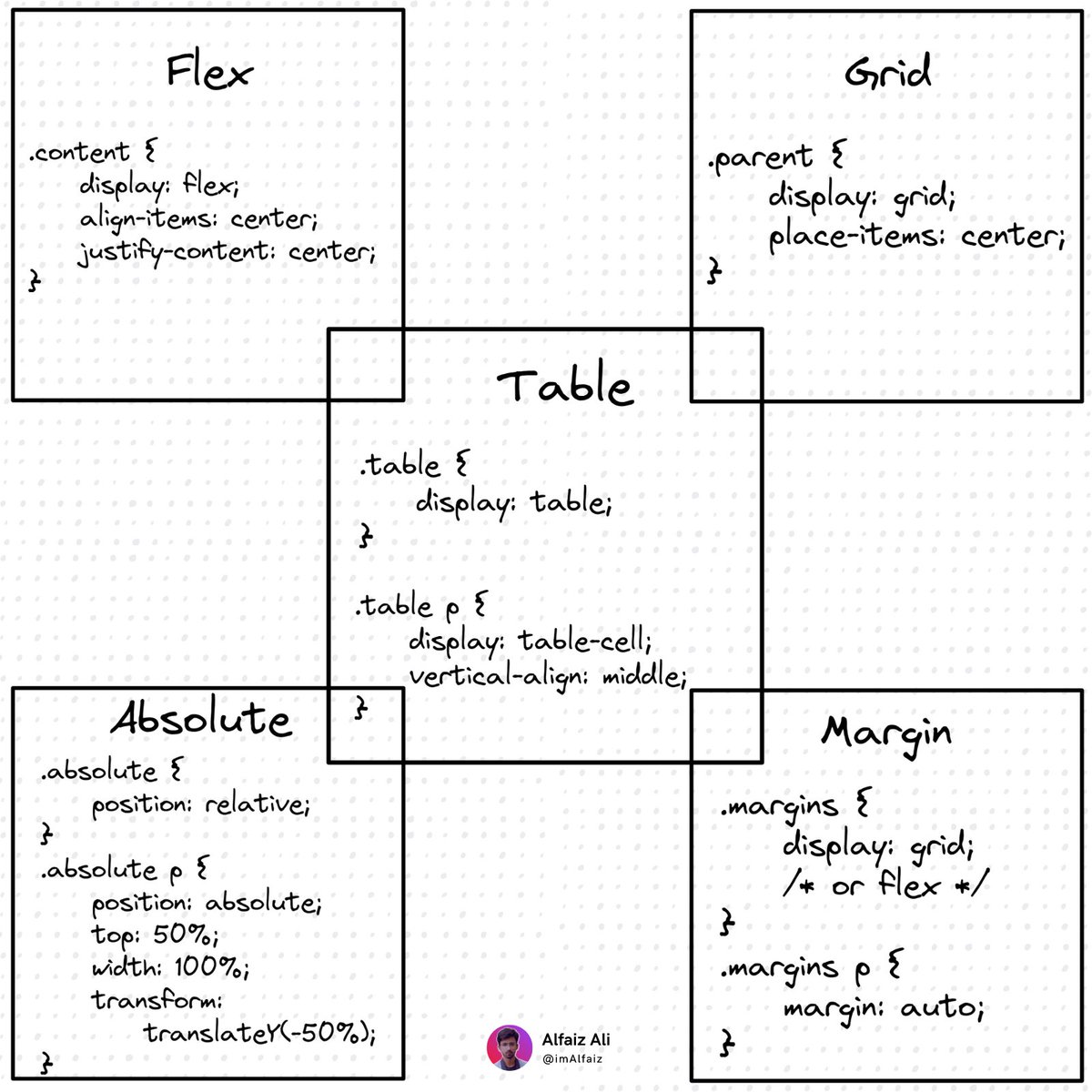
CSS position properties cheatsheet for frontend developers 🗂️ pic.twitter.com/cC2sQG17ZA

⚡ CSS: 5 Ways to Center a Div (Cheatsheet)⚡⚡ pic.twitter.com/1i3ardbOCt

⚡ CSS: 5 Ways to Center a Div (Cheatsheet)⚡⚡ pic.twitter.com/1i3ardbOCt

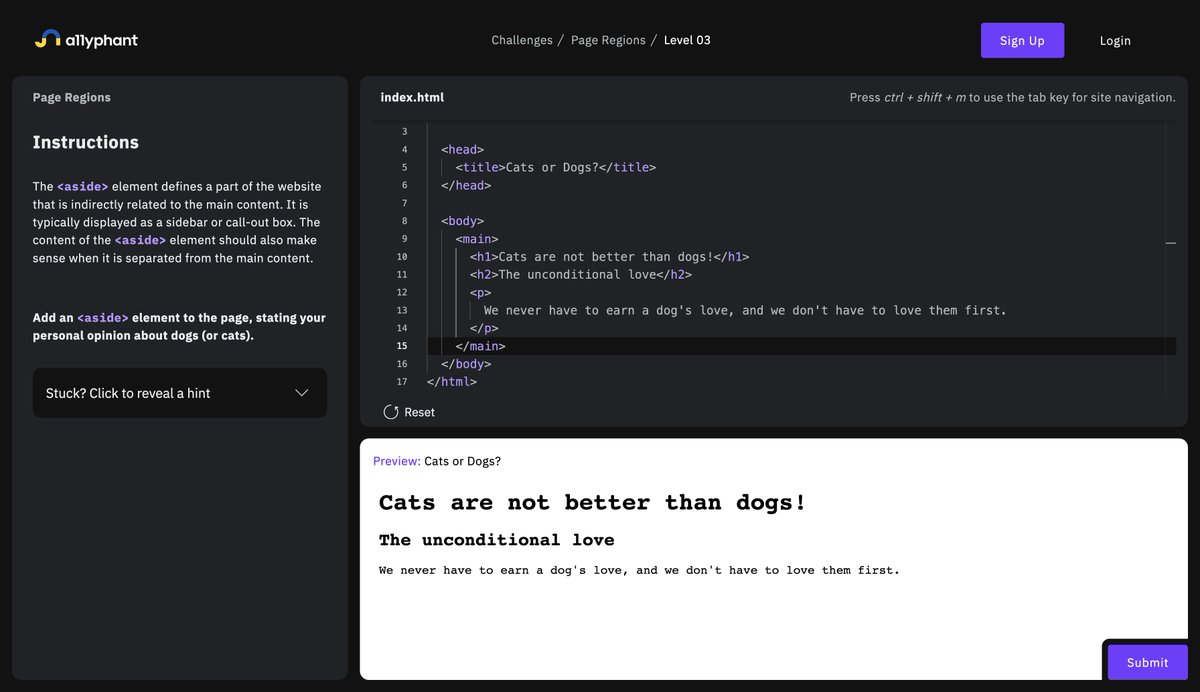
a11yphant is such a good resource to learn the basics of HTML accessibility by doing ✨ a11yphant.com pic.twitter.com/D7c2R8uRiU

Love SQL? Love playing games? Let's learn SQL through games! 🕹️ Presenting to you 4 fun games to practice your SQL skills 🔽
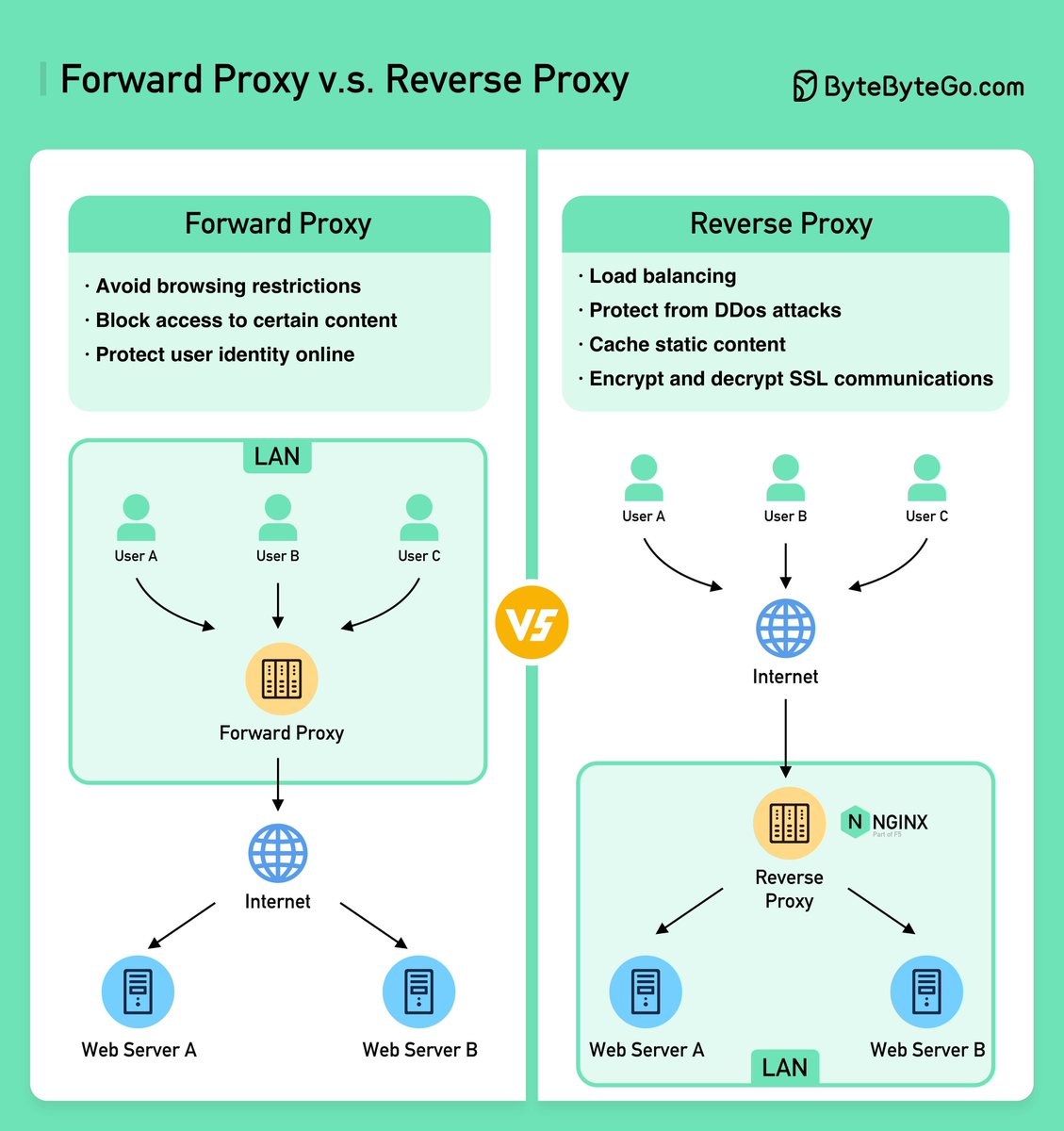
Proxies are everywhere. It is not uncommon for a typical network request to travel across several of them. In this video we talk about some common use cases. youtu.be/4NB0NDtOwIQ pic.twitter.com/Qdmg3lE5Ve

CSS CheatSheet ⚡ 5 Way to center content 👇 pic.twitter.com/esZpSsnn3Z

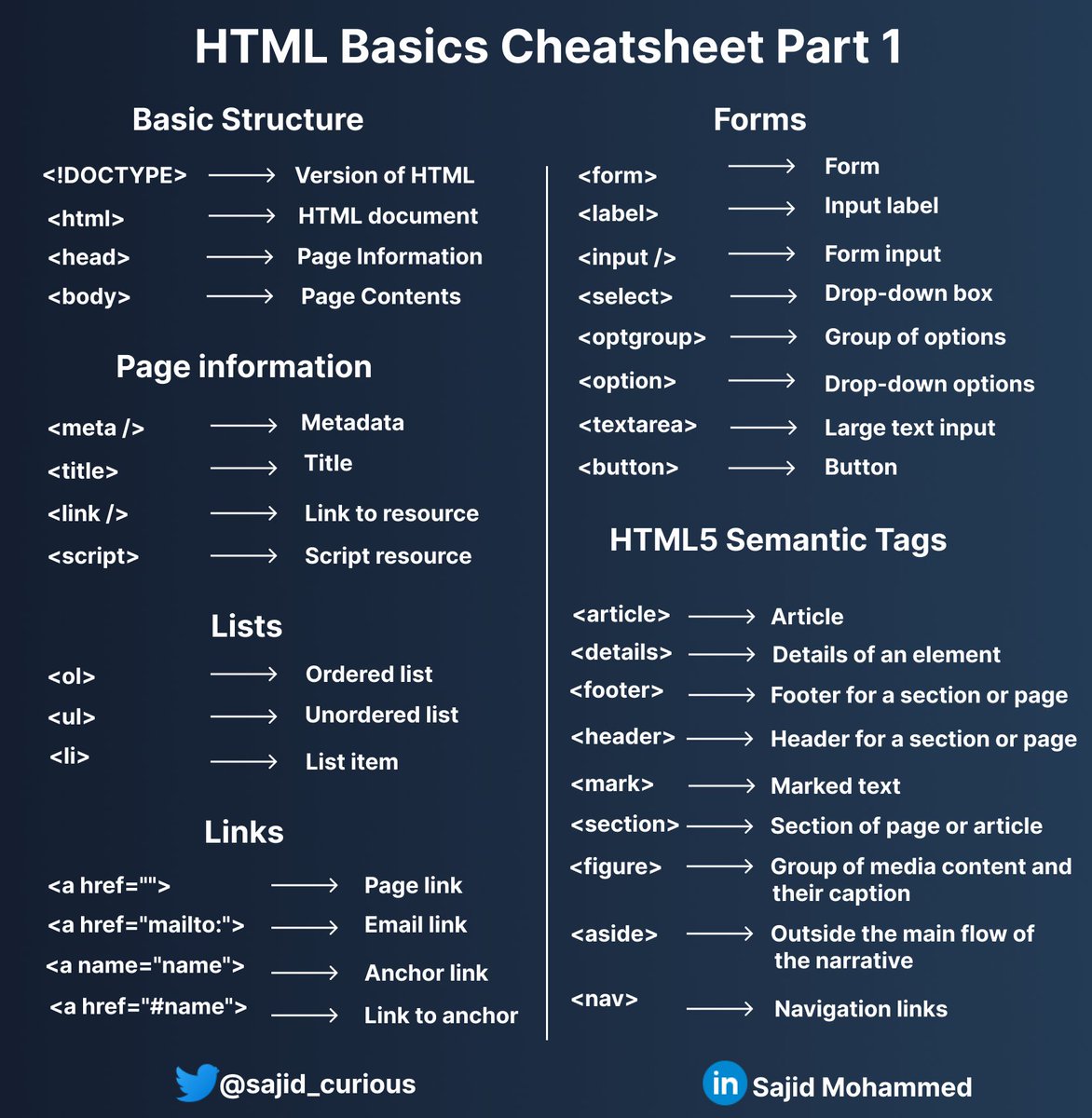
✨ Ultimate HTML Basics Cheatsheet Part 1✨ pic.twitter.com/9B3Mqcw5o2

Learn for free: HTML: html.com CSS: web.dev/learn/css JavaScript: @JS_Dojo AI: elementsofai.com APIs: rapidapi.com/learn Python: learnpython.org SQL: w3schools.com/sql Git:git-scm.com/book Open Source: markodenic.com/make-your-firs…
the main useful thing i took from A Philosophy of Software Design by John Ousterhout is the distinction between "deep" vs "shallow" modules this works for modules, classes, methods, functions; any chunk of code let us explore:
Most comprehensive SQL cheatsheet on the web: (link to PDF below) pic.twitter.com/37X8RawLPx

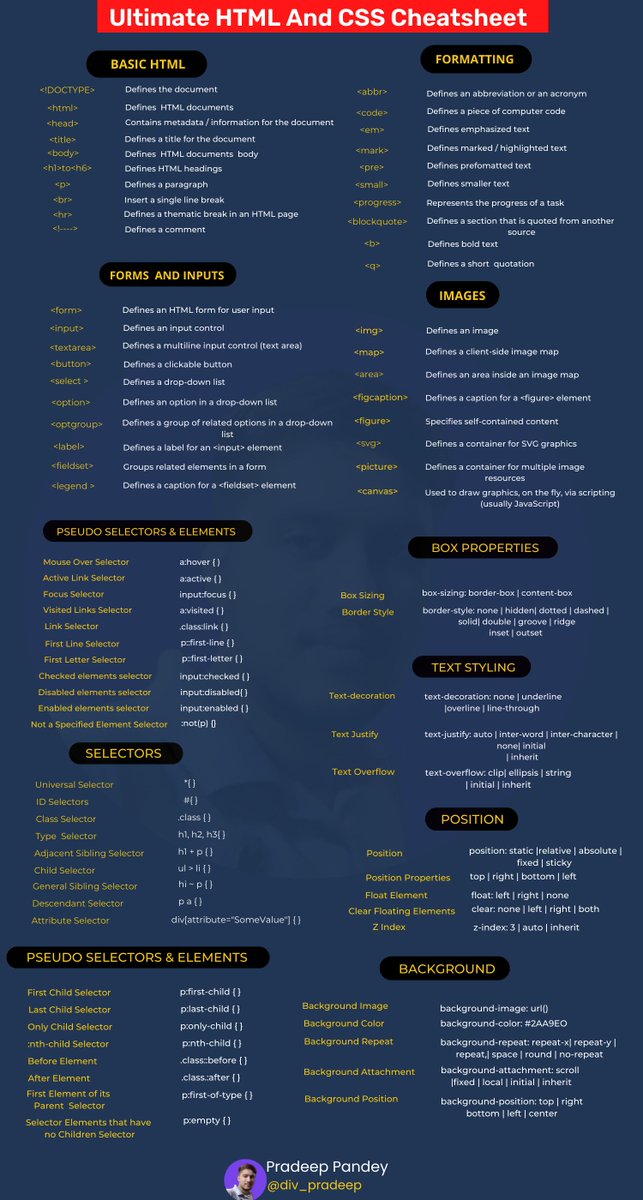
Ultimate HTML and CSS CheatSheet for Web Developers ⚡⚡ pic.twitter.com/5jwFEaOljX


- Nice cheat sheet but could be refined even further
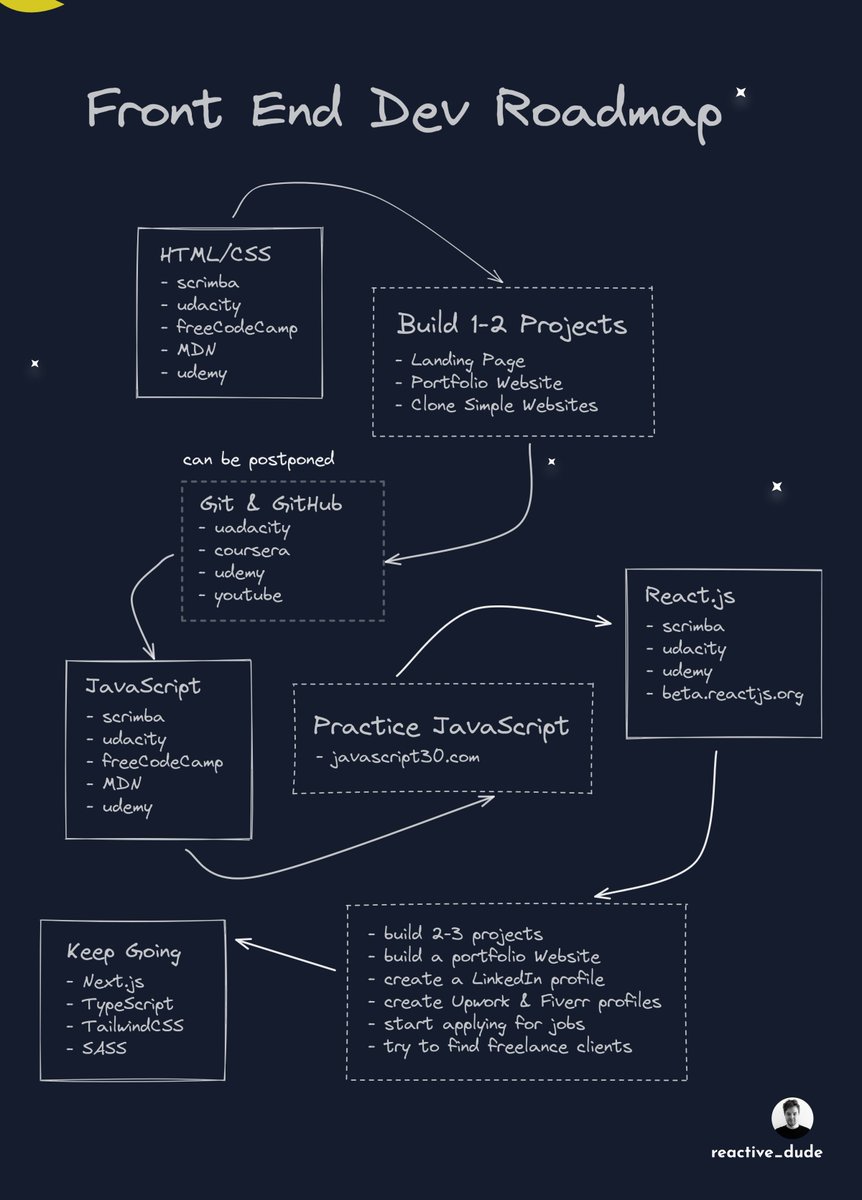
Frontend Roadmap & Free Resources👇 Open the thread for resources🧵 pic.twitter.com/4oKGHsemie

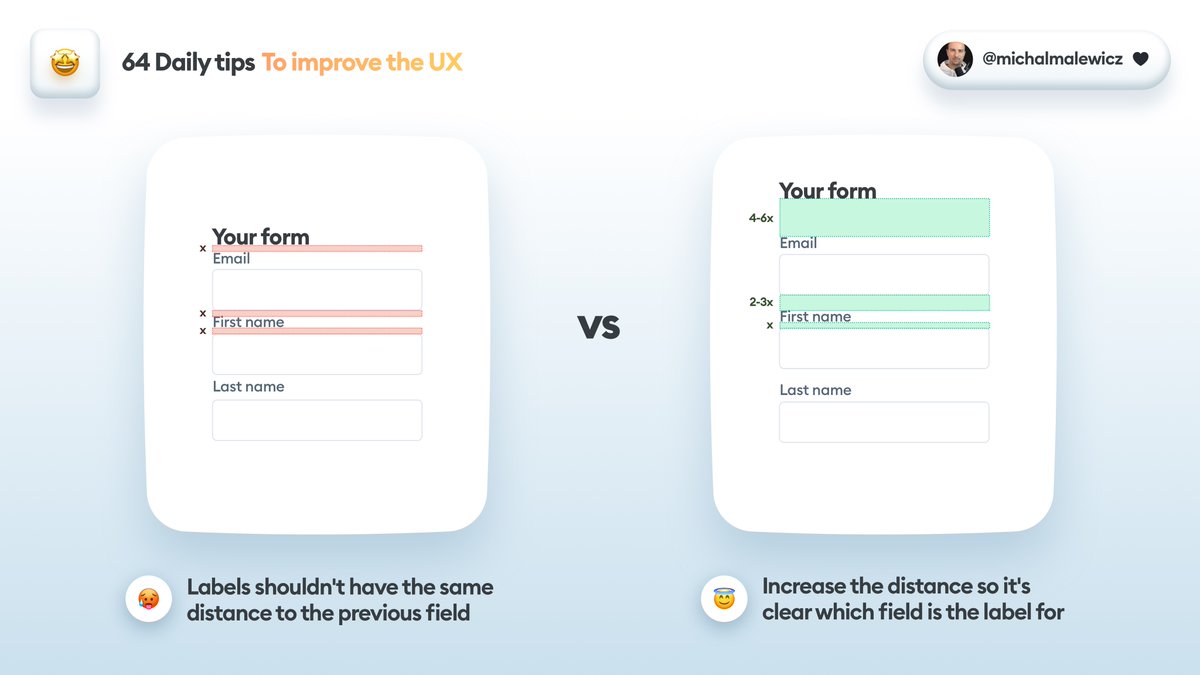
6️⃣4️⃣ Quick, daily design tips. A thread 🧵 One tip will be added daily for 64 days, so follow and retweet 🔁 to stay in the loop ❤️ 👇 💡Tip1: The distance between form fields needs to be big enough, so you can clearly see which field does a label relate to. pic.twitter.com/zoTM5ZeiAP

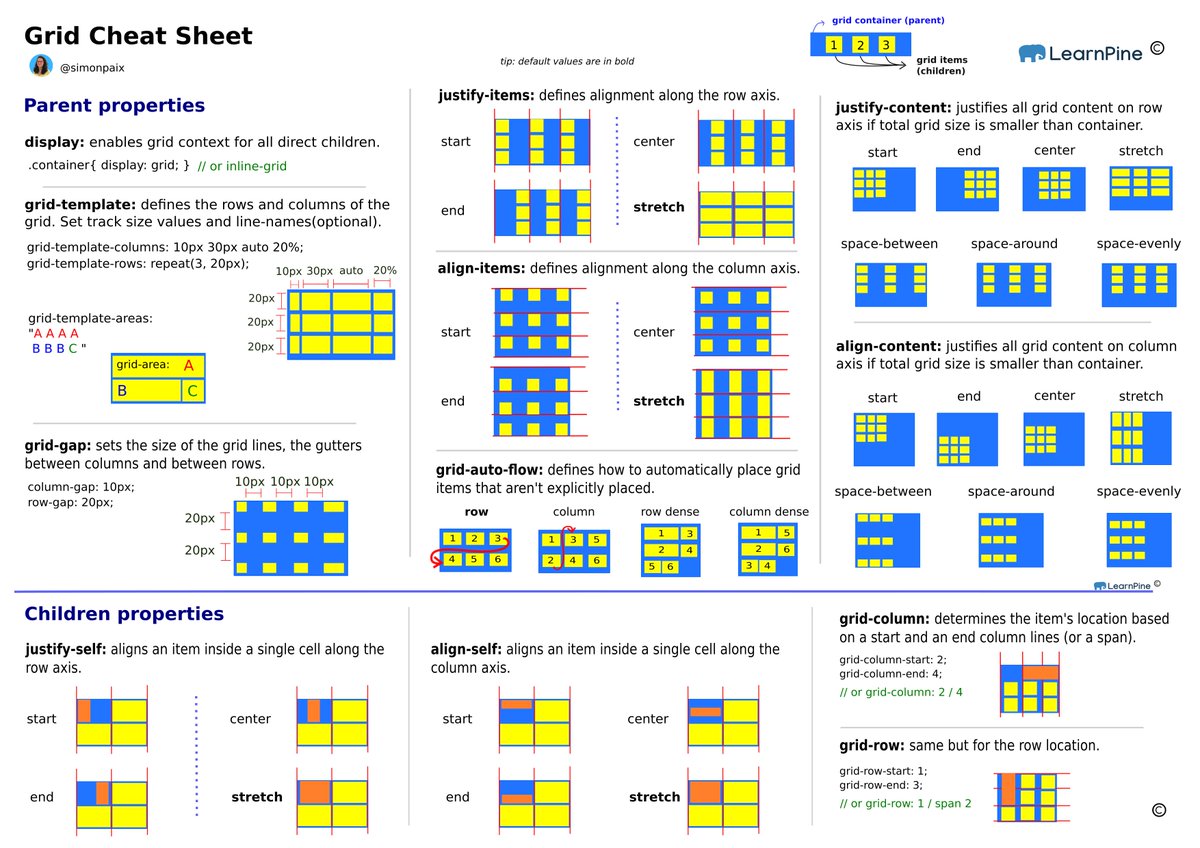
CSS Cheat Sheet for Grid 🔥 pic.twitter.com/z8X1HecHwC

Wow... Okay, so here's something I've been trying to do for at least 10 years! A CSS-only responsive table with fixed column & row headers, inside a layout, with scroll snapping! 🥳 codepen.io/scottjehl/pen/… Works in: Firefox, Safari (iOS & Mac), Chrome (Mobile & Desktop), Edge
A hand made CSS flexbox Cheatsheet pic.twitter.com/egwhsQS2jz

Functions in Javascript are very confusing, especially for beginners. Here is me explaining them with my handwritten notes. A Thread🧵 pic.twitter.com/7iA10teJuA

Easily add smooth animations to your React Apps ⚛️ Learn @framer Motion in 10 Tweets ⚛️ pic.twitter.com/ry0Uw7V5iv
I've written a whole book on advanced metaprogramming techniques and I still can't do a git merge without feeling like I'm programming a VCR from the 90s, screwing it up, and somehow setting the TV on fire

Git
1/ Let's talk about coding for you non-coders today. Learning to code is one of the most valuable, fun, and rewarding things that you can spend your time on, and it's not because you can go get a job in tech (although that's a nice bonus option if you really get into it).
























